The Definitive Resource on WordPress Patterns
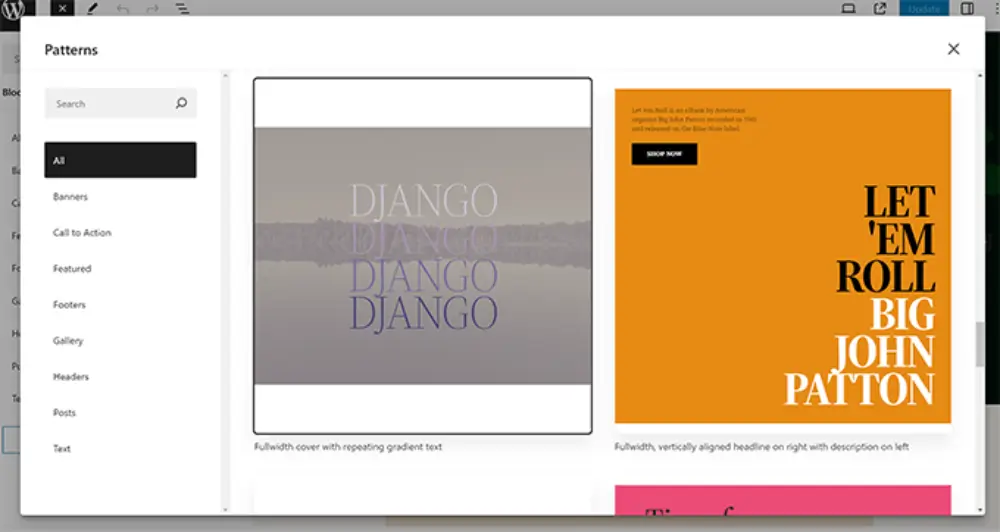
WordPress Patterns: A very brief overviewWordPress patterns are templates that are embedded in the posts and on the pages of the website to lessen the complexity of the design. These patterns sometimes called block patterns offer users several patterns that they users may choose to apply modify and use in making their WordPress sites more attractive and useful. Possible patterns can cover everything starting from plain texts up to grids, cell, and full-page patterns, which allows people of different skill levels to find patterns helpful. How to get to grips with using patterns for the first timeThe old and new beacons can hardly be changed: For beginners, the introduction of WordPress patterns is a step forward. These patterns streamline the processes of designing, helping new users to create sophisticated-looking layouts without so much as designing knowledge and coding abilities. Through patterns, beginners can achieve good-looking pages in a period since they are limited by time and expertise, keep a strict uniformity throughout their website when implementing them, and shift their focus more to creating content for their site than worrying about directions of the content boxes. What Are WordPress Patterns? Definition and ExplanationBlock patterns are the set patterns of blocks that can be used in the post page and can be inserted easily with a single click. These are tendencies that enable consumers to achieve a lead within the design, with numerous formats and layouts to be adjusted easily. Each pattern is made up of many blocks that are arranged specially to come up with a certain design or to gain a specific functionality. Evolution of WordPressThe patterns idea came with WordPress 5. 5 in August 2020. This update added a focal improvement of the block editor or Gutenberg where users got an opportunity of a block patterns library that can be easily inserted and selected. Since then, WordPress patterns have become more complex, although the library added more patterns for various applications, ranging from plain text to many blocks of different kinds of patterns. Using WordPress patterns offers several benefits: Time-saving: Templates help the users in making designs within the shortest time possible especially if the users do not want to begin from the initial stages. Consistency: They assist in the achievement of a uniform look on pages or posts that are desired in most web designs. Ease of Use: It allows the amateur to make professional layouts and aesthetics are not constrained by the lack of complex designing skills. Customization: Patterns can be worn to the requirements of the site and thus make the patterns to be flexible. Innovation: Patterns foster creativity because they present a primary structure that it is OK to adapt. WordPress Patterns and Getting Started SQL Injections: This type of attack is executed when the attacker places invalid SQL code into the queries to make the database act as per their wish. This can make it possible for hackers to have access to the data, sign into the system, and even erase essential data.Cross-Site Scripting (XSS): XSS attacks represent the manipulation and insertion of users’ scripts in the pages of websites they visit. Such scripts can easily mimic our applications and capture cookies, session tokens, or any other form of sensitive data that may lead to unauthorized access to our users’ accounts and other forms of data.Brute Force Attacks: Another common form of attack, is the so-called brute force attack where hackers try to guess your username and password for the website. This makes your site vulnerable to illegitimate access with certain risks to your web resources.Malware and Ransomware: Malware is the actual software that has the potential to cause harm and or gain unauthorized access to an AS. A peculiar kind of virus, ransomware locks down the data within a system and requires the payment of a ransom for the data to be unlocked, which has the potential of devastating financial and reputational losses if attained. WordPress Patterns and Getting Started Accessing the Patterns LibraryTo use patterns you first open the patterns library. This can be done from within the WordPress Site block editor: To apply the block editor, open a post or page in the editor. To add a new block just click the ‘+” button. Choose the “Patterns” tab directly from the blocks inserter that is located on the upper part of the editor. For instance, the patterns you get are divided into types like text patterns, column patterns, and gallery patterns, among others are provided, and you can choose the one you need. Navigating the Pattern DirectoryThe pattern directory is a list of block patterns to be found on WordPress as a web resource. org. To access the directory: Visit the WordPress. org Pattern Directory website. Patterns can be browsed based on categorized sections, keyword search, or even on their rating. Play preview to have an idea of how patterns appear and how they will be put to use. Once you find a pattern to your preference, you click on it to get more information and you can copy the code of the specific pattern. This code can be copied to the block editor and then the pattern can be paste to the post or page that is being developed. How to insert a pattern in a post or page Inserting a pattern into a post or page is straightforward. Take the cursor to your editor of the respective blog post or page that you wish to edit. To add a new block select the “+” button. Click the button with the “Patterns” label located at the block inserter panel. Navigate or type in a web address and/or search for the desired pattern. Hover your mouse pointer on the pattern, to copy and paste it into your content. The pattern will come to your editor where you can format it to suit your own needs of the program. Types of WordPress Patterns Block PatternsText Patterns: Text patterns are pre-arranged pattern molds that assist you in fashioning the most suitable