Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
WordPress Patterns: A very brief overview
WordPress patterns are templates that are embedded in the posts and on the pages of the website to lessen the complexity of the design. These patterns sometimes called block patterns offer users several patterns that they users may choose to apply modify and use in making their WordPress sites more attractive and useful. Possible patterns can cover everything starting from plain texts up to grids, cell, and full-page patterns, which allows people of different skill levels to find patterns helpful.
How to get to grips with using patterns for the first time
The old and new beacons can hardly be changed: For beginners, the introduction of WordPress patterns is a step forward. These patterns streamline the processes of designing, helping new users to create sophisticated-looking layouts without so much as designing knowledge and coding abilities. Through patterns, beginners can achieve good-looking pages in a period since they are limited by time and expertise, keep a strict uniformity throughout their website when implementing them, and shift their focus more to creating content for their site than worrying about directions of the content boxes.
Table of Contents
Definition and Explanation
Block patterns are the set patterns of blocks that can be used in the post page and can be inserted easily with a single click. These are tendencies that enable consumers to achieve a lead within the design, with numerous formats and layouts to be adjusted easily. Each pattern is made up of many blocks that are arranged specially to come up with a certain design or to gain a specific functionality.
Evolution of WordPress
The patterns idea came with WordPress 5. 5 in August 2020. This update added a focal improvement of the block editor or Gutenberg where users got an opportunity of a block patterns library that can be easily inserted and selected. Since then, WordPress patterns have become more complex, although the library added more patterns for various applications, ranging from plain text to many blocks of different kinds of patterns.
Using WordPress patterns offers several benefits:
SQL Injections: This type of attack is executed when the attacker places invalid SQL code into the queries to make the database act as per their wish. This can make it possible for hackers to have access to the data, sign into the system, and even erase essential data.
Cross-Site Scripting (XSS): XSS attacks represent the manipulation and insertion of users’ scripts in the pages of websites they visit. Such scripts can easily mimic our applications and capture cookies, session tokens, or any other form of sensitive data that may lead to unauthorized access to our users’ accounts and other forms of data.
Brute Force Attacks: Another common form of attack, is the so-called brute force attack where hackers try to guess your username and password for the website. This makes your site vulnerable to illegitimate access with certain risks to your web resources.
Malware and Ransomware: Malware is the actual software that has the potential to cause harm and or gain unauthorized access to an AS. A peculiar kind of virus, ransomware locks down the data within a system and requires the payment of a ransom for the data to be unlocked, which has the potential of devastating financial and reputational losses if attained.
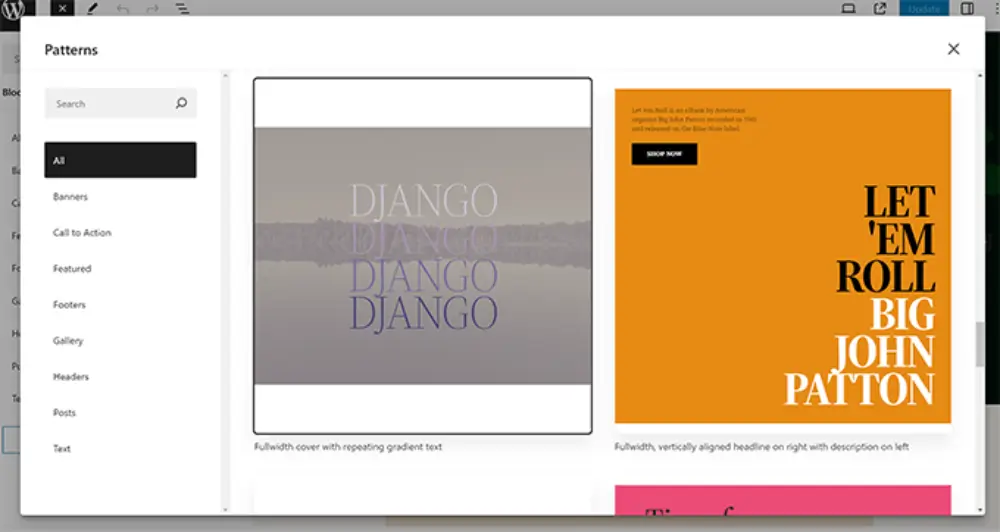
Accessing the Patterns Library
To use patterns you first open the patterns library. This can be done from within the WordPress Site block editor:
For instance, the patterns you get are divided into types like text patterns, column patterns, and gallery patterns, among others are provided, and you can choose the one you need.
Navigating the Pattern Directory
The pattern directory is a list of block patterns to be found on WordPress as a web resource. org. To access the directory:
Once you find a pattern to your preference, you click on it to get more information and you can copy the code of the specific pattern. This code can be copied to the block editor and then the pattern can be paste to the post or page that is being developed.
How to insert a pattern in a post or page
The pattern will come to your editor where you can format it to suit your own needs of the program.
Block Patterns
Text Patterns: Text patterns are pre-arranged pattern molds that assist you in fashioning the most suitable textual format for your content. They can include headings, paragraphs, lists, quotations, and other text blocks arranged in a manner attractive to the readers.
Image Patterns: Image patterns animate the interaction with other widgets and display the selected picture together with other blocks to make attractive visuals. These patterns can be single images, galleries of images, and combinations of media and text thus making it possible to have more of an aesthetic look on the posts and pages.
Media and text combine: Media and text combine images with text to be presented in multiple forms and versions where a particular text is placed right under or next to a video or picture. These combinations apply when one wants to develop a feature section, emphasize an article, or in cases where too many great blocks of text are formulated.
Layout Patterns
Column Layouts: Column patterns are very useful if you wish to have a multi-column layout and do not wish to set up each column individually. They are convenient in structuring contents in some form of order and executing the enhancement of readability.
Grid Layouts: Grid patterns are patterns that align content in a grid type of way and this can be used mostly when there is a need to display several items for instance products to be sold, portfolios to be showcased, or even blogs that need to be presented.
Full-Page Layouts: Full-page patterns contain entire page layouts that can be utilized for an array of kinds of information. Such layouts can be headers, footers, and many other sections, so you can create all the pages of a site with an identical design at once.
Custom Patterns
Creating Your Patterns
Creating custom patterns Pattern creation gives the ability to arrange layouts with the special interest of individual needs. To create a custom pattern:
As one more efficient process, the saving and reusing of custom patterns allow organizations to reduce expenses, facilitate intergroup collaboration, and enable the creation of multiple solutions from one model.
Saving and Reusing Custom Patterns
Once you’ve created a custom pattern, you can reuse it across your site: Once you’ve created a custom pattern, you can reuse it across your site:
Custom patterns can be changed and modified from time to time depending on the need therefore making it possible to use in maintaining constant designs around your site.
Patterns for Blog Posts
Enhancing Readability and Engagement
The inception of patterns in the blog post can help in increasing the interest level of the readers as well as help to subdivide the texts. For instance, the text can be divided into the sections with help of the text patterns and media with the text can reinforce important points with the help of the text-media combinations.
Common Patterns for Bloggers
Common patterns for bloggers include:
Patterns for Business Websites
Professional Layouts
Business websites gain professionally laid out designs that enable the presentation of information effectively and aesthetically. Patterns can help create:
Highlighting Products and Services
It is possible to apply patterns for product promotion which can be implemented both in the grid manner for product listing and media and text for detailed information and pictures.
They do refer to specific patterns for making portfolios and galleries.
Showcasing Work Effectively
This means that patterns are likely to be used in portfolio and gallery websites to ensure that the pieces to be displayed are in sets with proper order. Media and text patterns can also be used to give more information about the works on display such as title, date, by whom, and brief description that can fit in the grid and gallery patterns and hold more than one picture.
Applying Image and Gallery Patterns
Image and gallery patterns enable you to design stunning visuals, you do not necessarily have to set individual elements in a pattern. These patterns can include:
Modifying Existing Patterns
Changing Text and Images
To change an existing pattern, the pattern needs to be selected in the block editor then the text and images in the pattern can be changed. You can put your content in the place of the tags, replace the images with new ones if it is necessary, and change the position of the blocks.
Adjusting Layout and Styles
Concerning patterns, there are extra options that allow you to regulate their structure and design. Among these the following variations can be made: variation of the orientation, the distance, and the colors of the blocks within the pattern. Numerous settings are accessible within the block editor and the means is extensible so you can design patterns for all your design needs.
Building Completely New Patterns
Step-by-Step Guide
In this case, the following best practices for custom patterns pertain to the design, implementation, and use of the tool:
Maintaining Consistency
Repetition should not be a problem when it comes to the layout of a website, it is important to be professional. Patterns should be used to keep such design features as headers, footers, and section construction the same on different pages and posts.
Ensuring Accessibility
Being an open system, also ensures that the patterns are friendly to every user including the disabled. Employ semantic HTML, include text descriptions of non-text images, and make sure that the patterns can be tested through the use of a keyboard only.
Optimizing for Performance
Patterns can cause a problem with the performance of the site, in case the patterns incorporated involve the use of large pictures or intricate designs. Optimize your patterns by:
Troubleshooting Pattern Issues
Common Errors and Fixes
Resources for Help and Support
If you encounter issues with patterns, there are several resources available for help and support:
Avoiding Overuse of Patterns
Balancing Design and Functionality
While patterns are a powerful tool, it’s important not to overuse them. Overusing patterns can lead to a cluttered and overwhelming design. Instead, focus on balancing design and functionality by:
Recap of Key Points
In this guide, we’ve explored the world of WordPress patterns, covering everything from accessing the patterns library to creating custom patterns. We’ve discussed the different types of patterns, how to use them for various purposes, and best practices for maintaining consistency, accessibility, and performance.
Encouragement to Experiment and Explore
WordPress patterns are a powerful tool that can help you create professional and engaging layouts quickly and easily. As you become more comfortable with using patterns, don’t be afraid to experiment and explore new designs. The more you practice, the more proficient you’ll become in using patterns to enhance your WordPress site.